闲聊一下
在这知识剧烈膨胀的时代,如何记录、整理、分享自己的所学所感无疑显得十分重要,而博客便是最好的方式之一。现在已经有了各式各样的博客平台,有基于第三方的平台的(如博客园等),也有自己搭建的(如基于Ghost等,当然,也有很多干脆自己动手DIY了)。总之,博客的世界已然丰富多彩,留给咱们更多的不是有没有,而是哪个好。这里咱不讨论博客哪家强的问题,只推荐一款博主觉得不错的选择:github.io。
要问全球最大的基佬交友网站是哪个,我相信不少答案必须是咱们的github。而github.io便是其出品,品质必须是有保证的,最重要的一点是基于github的repo管理,这意味着咱们对其是有觉得的控制,这个跟放在第三方的平台比,可控性要好太多。下面咱们将详细讲述如何基于github.io打造属于自己的博客网站。
要完成自己的github.io博客网站,总共分三步:
- 开通自己的
github.iorepo - 选择一款Jekyll的主题
- 编写发布博客
开通自己的github.io repo
github.io是完全基于github创建的,其本质上是在你的github账户下创建一个特殊的repo。你可以参照如下步骤完成:
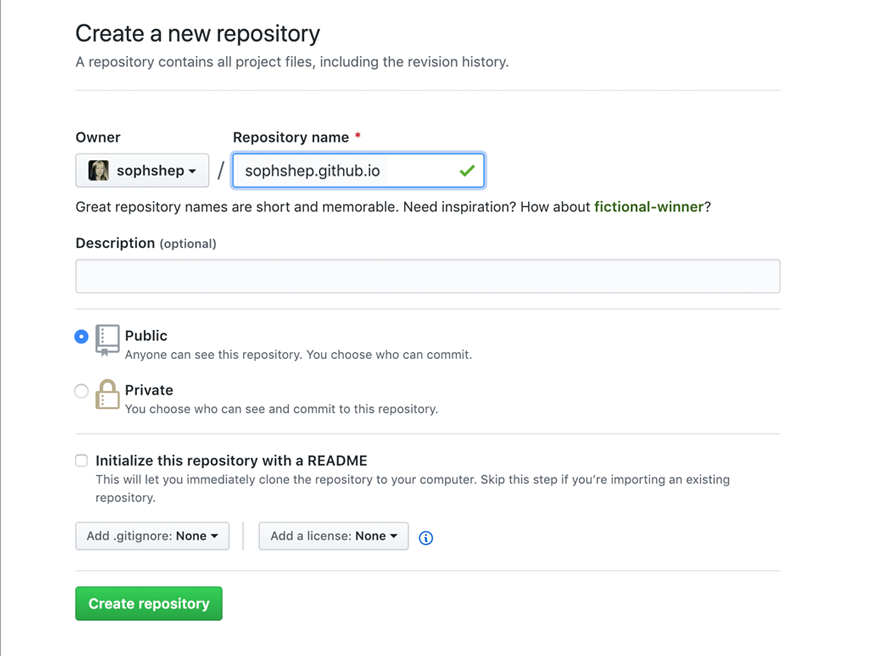
创建repo
当然,一切的前提是你得首先有个github的账户,这里还请自行解决。登陆你的账户后,你可以创建一个新的repo。请务必注意该repo的名字,必须保持格式
<username>.github.io,其中<username>替换成你的github账户名,这里假定创建的repo为tobiasalin.github.io
把你创建的repo clone到本地
本文假定你已经有一定的
git使用基础了,如果没有也没关系,Google一下,git的基本使用极为简单。1$ git clone https://github.com/tobiasalin/tobiasalin.github.io
编写简单的博客首页
1 2 3 4 5
$ cd tobiasalin.github.io $ echo "Hello World!" > index.html $ git add index.html $ git commit -m "Init commit" $ git push origin master
打开博客网站
https://<username>.github.io不出意外,你就可以看到你的
Hello World!博客首页了。如果不小心出了意外,通常情况下,你只需等一会再刷新就会好,要是还没好,通常说明你的运气实在太背,请自行了断。
选择一款Jekyll的主题
github.io默认采用Jekyll作为建站工具。Jekyll是一款当前火热的开源的静态网站建站工具,拥有非常庞大的使用群里和社区,其Github截止本文,已经有超过3W+的star,拥有丰富的插件,丰富的主题,并且有无数的人已经帮你早出了无数的轮子可供参考。Jekyll自身的强大功能已经足够你打造自己心仪的静态网站(这里注意的是静态网站,Jekyll没有任何的后台数据库),然而前提是你自己还是得有一定的前端功底,而为了不至于长的太难看,你还得有一定的设计能力。这一下子把大部分人给难住了,咱们只是为了单纯的写写博客啊,至于有这么多要求吗?看到这里,很多人可能觉得此法不怎么方便啊,然则,正如刚刚反复强调的,Jekyll已经有一个非常庞大的社区,这就意味着,你完全可以借鉴别人已经造好的轮子,放在Jekyll这里,咱们应该成为主体(Theme)比较合适。本文推荐国内用户可以考虑一款国人开发的主题。本博客即是采用了这个主题。
Fork出自己的repo
为了便于管理,建议先把Huxpro fork到自己的账户下
clone主题
1$ git clone git@github.com:keysaim/huxpro.github.io.git
当然,你也可以直接clone它的样板repo
1$ git clone git@github.com:Huxpro/huxblog-boilerplate.git
添加自己的github.io repo
clone了Huxpro的repo之后,还需要将自己的github.io repo添加到Huxpro repo中,以方便后面讲修改同步到自己的repo中:
1$ git remote add mine https://github.com/tobiasalin/tobiasalin.github.io
其中,
mine是你自己repo的别名,当然,你完全可以用其它任何合法的名字。修改必要的配置
clone之后的repo其实是Huxpro自己的博客网站,里面有非常多作者自己的博文,可根据自己的需要进行必要的删减。基于
Jekyll的博客网站,对于配置,非常重要的一个文件是_config.yml文件,代开这个文件进行必要的修改:1 2 3 4 5 6 7 8 9 10# Site settings title: 窗外蟋蟀 SEOTitle: 窗外蟋蟀的博客 | Keysaim Blog header-img: img/home-bg-hill.jpg email: keysaim@gmail.com description: "描述" keyword: "窗外蟋蟀, keysaim" url: "https://keysaim.github.io" baseurl: "" ...
编写发布博客
Jekyll对于博文,都是要求放在_posts目录下面,同时对博文的文件名有严格的规定,必须保持格式YEAR-MONTH-DAY-title.MARKUP,通常情况下,咱们采用推荐的Markdown撰写博文,基于该格式,本博文的文件名为2017-08-15-how-to-setup-your-github-io-blog.md。
写好博文之后,就可以通过git提交博文了:
1 2 3 |
$ git add _posts/2017-08-15-how-to-setup-your-github-io-blog.md $ git commit -m "Add how to setup your github.io blog" $ git push mine master |
*请务必注意,这里提交的repo是mine,也就是你自己的github.io repo。*等一会(通常几秒到几十秒不等),就可以打开自己的博客网站查看博文了,这里是我的博客网站https://keysaim.github.io。
本地查看自己的博客
有时候,在提交到github之前,咱们总想先看看博文的效果如何,既然github采用的也是Jekyll,那么咱们完全可以采用Jekyll在本地构建网站,查看博文效果。
按照
Ruby(请务必确保版本在1.9.3以上)可以参照官网教程进行安装,这里,如果你使用的是Mac,可以安装如下:
1$ brew install ruby
安装
Github pagesGithub pages其实就是github基于Jekyll用来构建github.io的工具,安装好Ruby之后可以执行:1$ gem install github-pages
开启
Jekyll本地服务1 2
$ cd keysaim.github.io $ jekyll serve --watch
默认情况下,该服务会侦听在本地
4000的端口上,可以打开浏览器访问http://127.0.0.1:4000,这样就可以在本地查看自己的博文效果了。
结语
github.io通过基于Jekyll工具的Github pages来自动构建网站,同时本身又是github的repo,为使用者提供完全的内容控制,十分便利灵活。当然,要用好这个工具,还是对你有一定的要求:
必须得有基本的
git使用基础必须对前端有一定的概念
必须较为熟悉
Markdown撰写
不过,幸运的是,这三点不论哪一点,其实都是相对较为简单的,git的基本使用,Google一下,我相信1小时学会不是太大问题;对前端的要求,由于前人已经造了足够多的轮子,咱们完全可以先借鉴别人的,等以后慢慢熟悉起来之后再考虑自己DIY;对于Markdown,个人觉得其语法真的是非常的简单,只要静下心来,一个下午足够让你编写基本的文章了。
最后,这里再次感谢Huxpro提供本站的Jekyll主题。